Bahan-bahan
- Tetra Font - Font kain
- Bokeh Textures - Tutorial Photoshop
Langkah 1
Buat dokumen baru di Photoshop. Ini harus menjadi 2.100 piksel lebar dan tinggi 3300 piksel dengan resolusi 300 dpi. Menggunakan alat ember (G) Isi layer background dengan warna hitam.
Pergi ke Alat jenis (T) dan pilih Font Tetra dengan ukuran sekitar 250 pt (Anda dapat melakukannya lebih besar jika Anda ingin) dan jenis kata "Super" pada bagian atas kanvas. Saya memilih font Tetra karena bentuk tetapi Anda dapat menggunakan font yang Anda suka.
Klik kanan pada teks lapisan jenis dan pilih "Rasterize lapisan" untuk membuatnya dapat diedit.
Buat layer baru. Pilih bentuk jenis (Ctrl + klik pada thumbnail layer) dan ambil alat Brush (B). Kita akan melukis di atas seleksi pada layer baru untuk mendapatkan warna untuk tipe. Pertama mulai dengan nada tengah palet warna yang ingin Anda gunakan. Dalam hal ini, untuk kata pertama saya memilih kombinasi biru gelap akan semua jalan ke hijau terang.
Isi seleksi dengan warna biru. Pilih kekerasan sikat lembut 0% dari sekitar 250 pixel dan sikat atas bagian bawah dari jenis dengan biru gelap untuk menciptakan shading beberapa.
Mengubah ukuran sikat untuk sesuatu tentang 150pxl dan pilih warna hijau gelap dan mulai mengecat bagian-bagian yang lebih ringan di bagian atas huruf. Pastikan untuk meninggalkan beberapa jejak biru di bawah nada hijau. Anda juga dapat menurunkan opacity dari kuas untuk sekitar 40% untuk berbaur dalam warna lancar.
Lanjutkan cara ini dengan nada hijau ringan. Pastikan Anda menyimpan petunjuk sedikit warna di bawah nuansa cerah dan berbaur warna dengan sikat lembut Anda.
Sekarang menggunakan warna putih dan sikat kecil, tambahkan menyoroti lagi ke bagian lebih ringan dari surat-surat.
Setelah Anda confortable dengan hasilnya, Anda dapat pergi ke Image> Adjustments> Brightness dan kontras untuk membuat warna pop sedikit lebih:
Anda seharusnya sudah memiliki sesuatu yang mirip dengan ini:
Langkah 2
Sekarang kita akan menambahkan efek layer style beberapa jenis untuk memberikan cetak mengkilap hoki. Klik dua kali pada ibu jari lapisan untuk membuka menu Layer Styles dan Periksa "Bevel dan Emboss" pilihan. Pada pilihan Kedalaman tetap pada 100% dengan ukuran 5px. Pada Shading ini menggunakan Sudut -29 dan ketinggian suhu 37 °, mengubah kontur Gloss ke opsi menunjukkan di bawah ini:
Sekarang Periksa "Satin" pilihan menggunakan modus Blending untuk memperbanyak dengan warna hitam untuk opacity 39%. Mengubah sudut ke -71, Jarak ke 11 dan ukuran 14. Mengubah kontur dengan bentuk pada contoh:
Setelah menerapkan efek lapisan Anda harus memiliki sesuatu seperti ini:
Sekarang membuat layer baru dan bergabung ke lapisan tipe (Ctrl + E) untuk menerapkan efek pada lapisan yang sama. Pada titik ini Anda dapat mengubah Kecerahan dan Kontras jenis lagi jika Anda merasa warna terlalu mendapat dicuci:
Sekarang kita akan meningkatkan beberapa highlights menggunakan alat menghindar (O). Ambil kuas, sangat kecil lembut dan mengatur paparan 10% dan rentang "Highlights". Sikat secara lembut selama highlights terang dari tipe mengikuti kontur huruf:
Langkah 3
Kami pada dasarnya akan melakukan proses yang sama untuk 2 kata lain. Untuk yang kedua saya bermain-main dengan font Tetra dan bagaimana kasus atas dan huruf kecil dari font memiliki dekorasi yang berbeda untuk setiap huruf.
Untuk kata ini, saya memilih palet warna mulai dari ungu gelap ke merah muda sangat ringan.
Jangan ragu untuk bereksperimen dengan pilihan warna dan kombinasi. Untuk menerapkan efek layer style Anda dapat menyalin layer style dari kata sebelumnya dan tempel pada lapisan kata berikutnya:
Jangan lupa untuk memperbaiki kecerahan dan kontras gambar serta menghindari highlights dari jenis:
Untuk IÂ'm kata akhir akan menggunakan kombinasi warna pergi dari cokelat sangat gelap kuning merah dan cahaya.

Copy dan paste layer style dari kata lain:

Ingatlah untuk menghindari highlight dan menyesuaikan kecerahan dan kontras.

Setelah Anda selesai mewarnai jenis Anda harus memiliki sesuatu seperti hasil di bawah ini:

Langkah 4
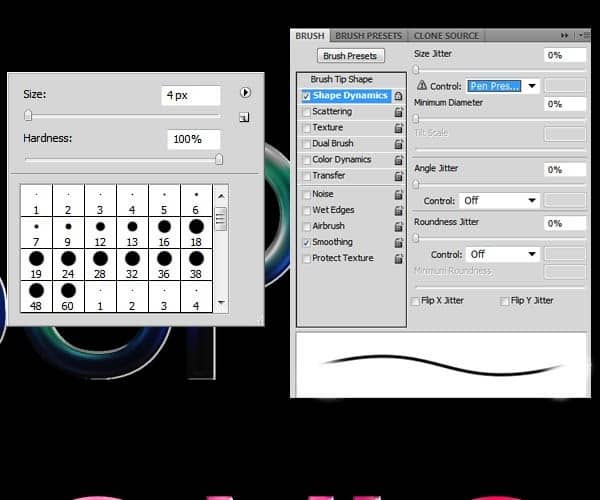
Dari langkah ini pada kita akan menambahkan elemen warna-warni untuk menghias jenis. Untuk membuat garis bercahaya, terlebih dahulu membuat layer baru, ambil alat kuas dan memilih sikat keras opacity kekerasan 100% 100% dari sekitar 4px kemudian buka sampai menu kuas dan di bawah "Dinamika Shape" pilihan, mengubah kontrol untuk " Pen Pressure ". Setelah menyesuaikan pengaturan ini, pilih pen tool (P)

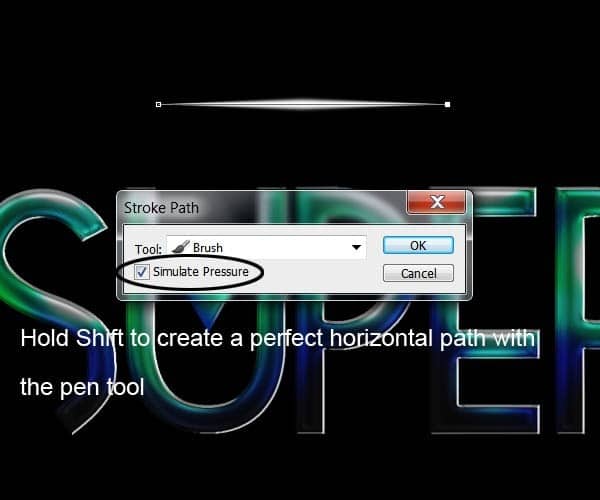
Sementara memegang "Shift" menggambar jalan untuk membuat garis horizontal. Klik kanan di jalan dan pilih opsi "Stroke Path" mengubah "alat" pilihan untuk Sikat dan memeriksa "Simulasikan tekanan" pilihan pada.

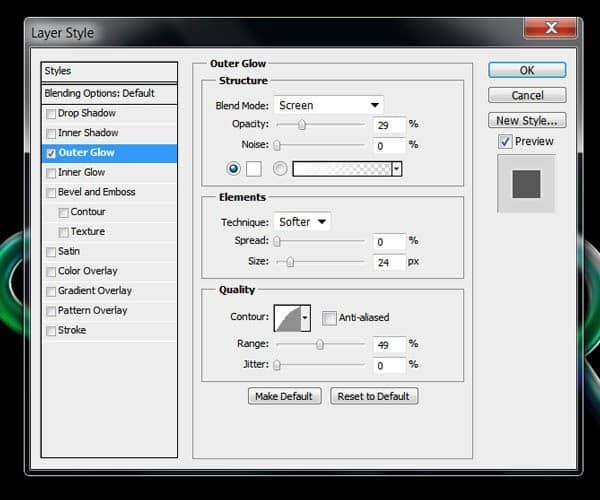
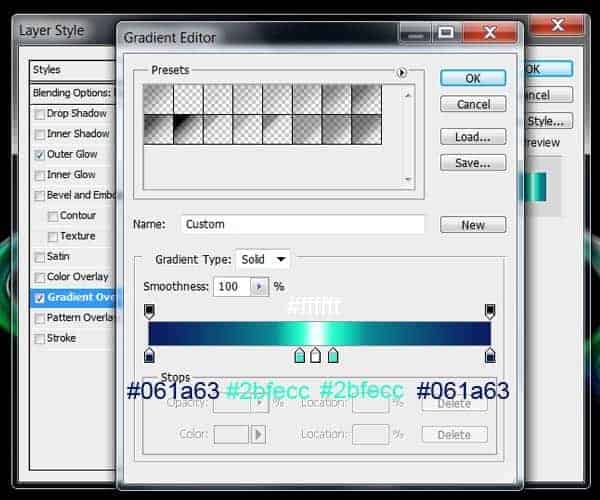
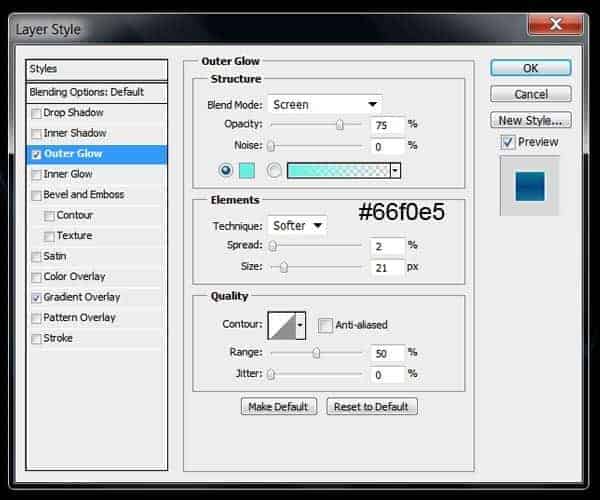
Klik dua kali pada ibu jari lapisan untuk membuka menu Layer gaya dan memeriksa opsi "Outer Glow" dan "Gradient Overlay". Di bawah pilihan cahaya luar menggunakan pengaturan yang ditunjukkan di bawah:

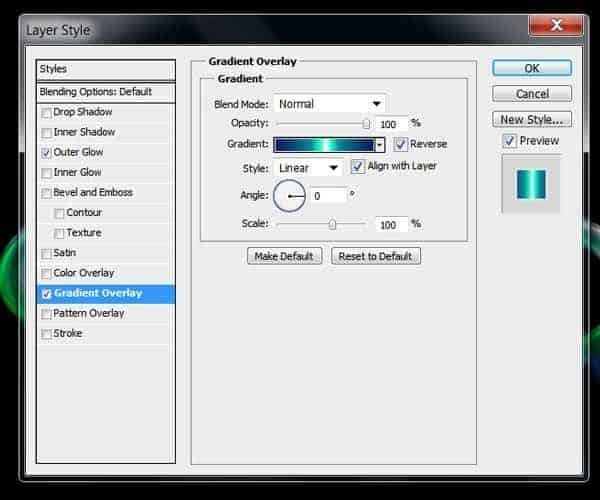
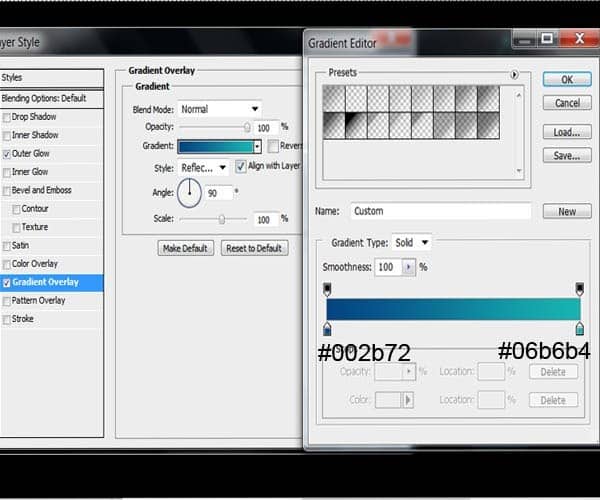
Di bawah pilihan overlay gradien cek "Reverse" dan mengatur sudut untuk 0A °

Klik dua kali pada gradien untuk membuka editor. Mengubah gradien ke warna berikutnya untuk cocok dengan tipe.


Sekarang kita akan mulai duplikasi bentuk ini dan meletakkannya di tepi setiap huruf. Putar sedikit jika diperlukan:


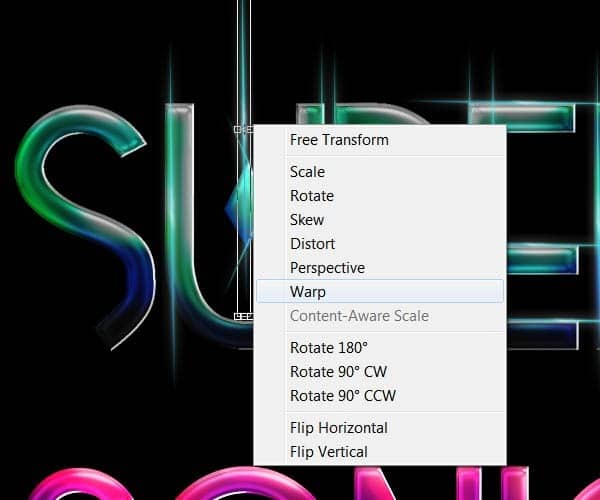
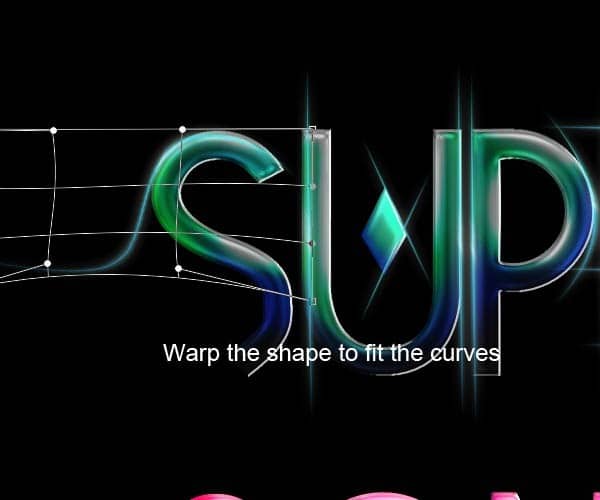
Gunakan "Warp" alat transformasi untuk kurva garis bercahaya untuk mencocokkan bagian putaran huruf:



Saya sarankan untuk tidak menempatkan terlalu banyak detail karena kita akan menambahkan elemen lain untuk komposisi dan terlihat saya sedikit terlalu berat pada beberapa bagian:

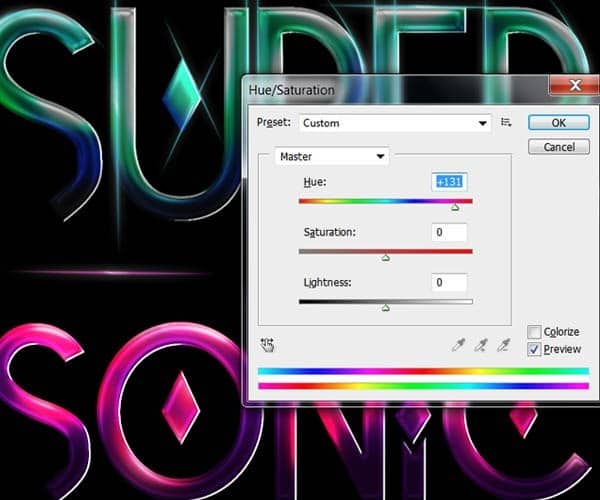
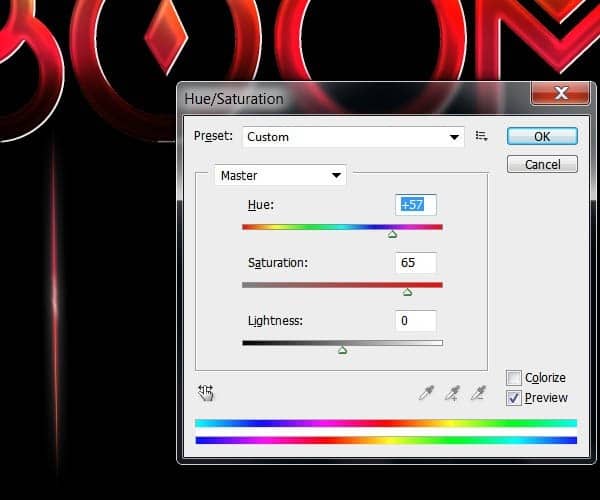
Ambil salah satu garis bercahaya dari kata pertama dan pergi ke Image> Adjustments Hue> / Saturation dan mengubah warna untuk mencocokkan kata lainnya.

Mengatur mereka dengan cara yang sama untuk 2 kata lain.



Ini adalah hasil yang kita punya sejauh ini:

Langkah 5
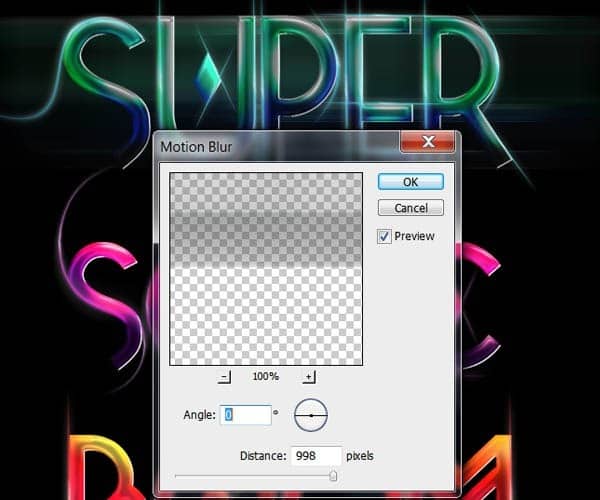
Untuk lampu berkedip di bawah huruf pertama kita perlu menduplikasi lapisan tipe berwarna dan menempatkannya di bawah lapisan tipe. Pergi ke menu Filter> Blur> Motion blur dan mengatur sudut ke 0 dan jarak ke 998.

Duplikat layer dan menggabungkan kedua lapisan kabur bersama-sama untuk mendapatkan efek yang lebih kuat.

Ulangi langkah ini dengan 2 kata lain:

Langkah 6
Untuk bersinar mengambil alat sikat dengan kekerasan 0% dan ukuran sekitar 120px dengan warna putih. Buat layer baru di atas lapisan jenis dan sikat bersinar sedikit di atas menyorot setiap:

Turunkan ukuran kuas dan menambahkan beberapa bola bercahaya lebih kecil sekitar yang lebih besar:

Ulangi dengan dua kata lain:


Langkah 7
Untuk meningkatkan bersinar kini membuat salib beberapa cahaya dengan menggunakan alat pena. Mengatur alat kuas pertama terhadap kekerasan 100% dan ukuran 4px dengan tekanan pena pilihan yang dipilih dan menggambar salib menggunakan alat pena dan membelai jalan.

Putar melintasi sedikit dan duplikat layer beberapa kali. Tempatkan salib kecil di atas setiap cahaya dari langkah sebelumnya.

Gambar Anda harus terlihat seperti ini setelah menduplikasi salib berkali-kali dan menempatkan mereka pada cahaya orbs:

Langkah 8
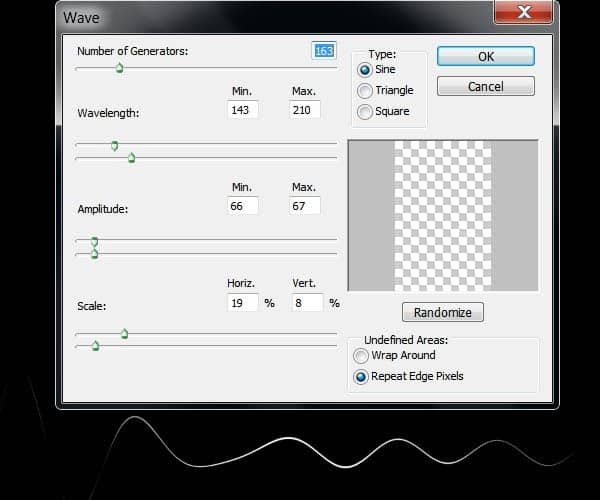
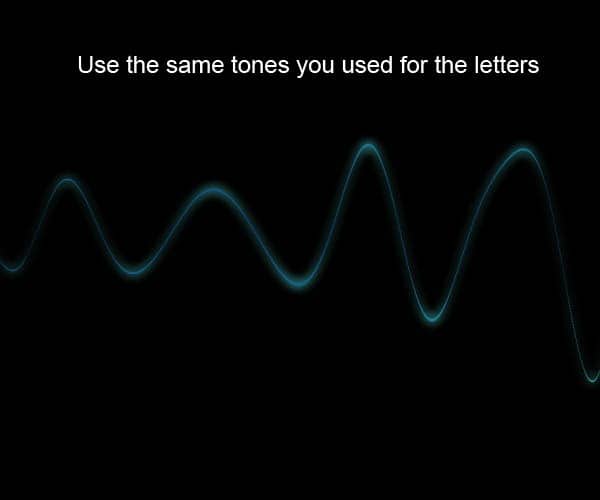
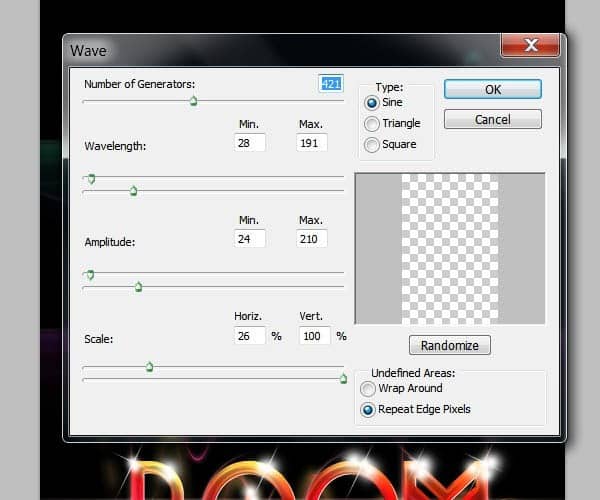
Untuk rincian gelombang bercahaya belakang jenis, pertama kali memulai membuat layer baru dan menetapkan alat sikat Anda dengan kekerasan 100% dan ukuran sekitar 9px. Whit stroke pen tool garis horizontal besar dan kemudian pergi ke Filter> Distort Gelombang>. Gunakan parameter berikutnya untuk gelombang pertama:

Pada lapisan baru stroke yang beberapa garis horizontal lainnya dan pergi ke filter gelombang lagi. Saya sarankan Anda bereksperimen dengan pengaturan yang berbeda di sini untuk mendapatkan gelombang Anda melihat lebih cocok untuk komposisi Anda.

Pilih salah satu lapisan gelombang dan membuka menu lapisan gaya. Periksa opsi "Outer Glow" dan "Gradient Overlay".

Pada pilihan overlay gradien pilih "Tercermin" gaya dan mengubah warna gradien untuk menyesuaikan palet warna jenis Anda.


Sekarang Anda dapat menyalin gaya lapisan ke lapisan gelombang yang berbeda yang Anda buat posisi mereka di bawah jenis Anda.

Sekarang Anda dapat menduplikasi dan membuat lapisan gelombang baru dan tweak warna cahaya dan overlay gradien untuk mencocokkan warna dari dua kata lain.

Ini adalah hasil dari jenis sejauh ini:

Akhirnya pada langkah ini, untuk latar belakang bertitik kita akan menggunakan lagi metode yang sama seperti dengan gelombang tetapi dengan parameter filter yang berbeda untuk mendapatkan efek.

Transform lapisan agar sesuai dengan seluruh kanvas:

Langkah 9
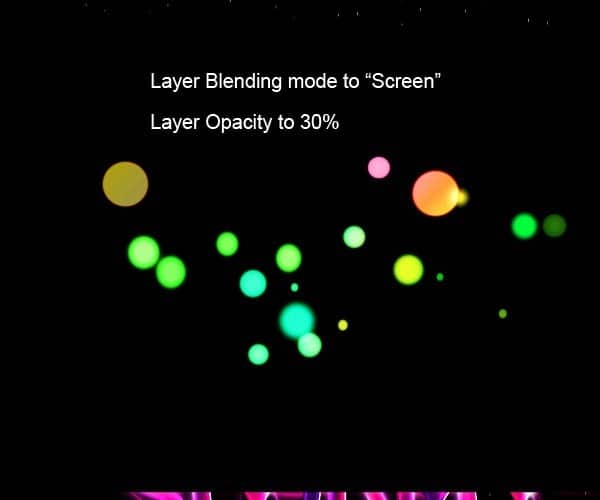
Dalam langkah ini kita akan menambahkan beberapa gambar saham bokeh untuk menyelesaikan komposisi dan efek dari jenis. Dari Sparklestock gambar bokeh pilih salah satu yang Anda lihat cocok untuk ilustrasi Anda. Mengatur modus lapisan blending "Layar" dan menurunkan opacity layer menjadi 30%:

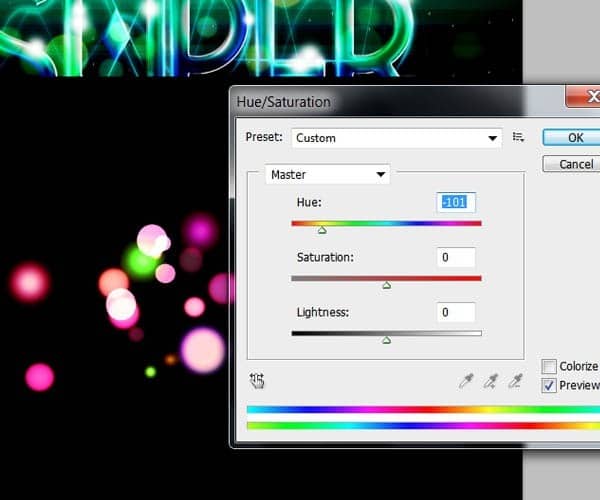
Sekarang saya menggunakan kombinasi gambar saham yang berbeda untuk menyelesaikan efek. Anda dapat memilih apa pun yang Anda inginkan gambar bokeh. Jika Anda adalah kuas hanya sampel warna dari jenis yang Anda menerapkan efek. Jika Anda menggunakan gambar bokeh datar, berubah warna dengan pilihan pengaturan Hue / Saturation.



Terus menambahkan lapisan yang berbeda dan mengubah warna mereka untuk mendapatkan hasil yang lebih baik.
Langkah 10
Untuk langkah terakhir kita akan membuat beberapa lapisan Penyesuaian untuk meningkatkan tampilan komposisi. Pergi ke menu Layer> New Adjustment layer> Hue / Saturation dan meningkatkan Saturasi untuk membuat warna terlihat lebih hidup.



0 komentar:
Posting Komentar